さくらのレンタルサーバーへLaravel単体をデプロイする記事はよく見かけましたが、Vueを用いたLaravelアプリのデプロイ記事がなかったため、ここに記しておきます。
私はサブディレクトリに設置するという事で、Vueのリンク設定でかなり苦戦しました。
ということで、サブドメインか本体ドメインに設置する方が無難かと思われます。
| 今回 | 【サブディレクトリ】…○○○.com/△△/ |
| 推奨 | 【サブドメイン】…△△△.○○○.com or 【本体ドメイン】○○○.com |
ちなみにさくらのレンタルサーバーではnpmコマンドが使えません。共用サーバなので当たり前ですよね…でもローカルでコンパイルしておけばnpmが使えなくても大丈夫です。
これをいうと元も子もないですが、さくらのレンタルサーバーでLaravelを動かすのは向いてません。もし、これから考えている方はさくらのVPSに最初から登録する事をオススメします。
流れの説明
- ローカルにてnpm run prodコマンドにてコンパイル
- さくらレンタルサーバにてデータベース作成
- さくらレンタルサーバにSSH接続試行
- Githubへpush
- さくらサーバ内にてpull、その他設定
- 完了
では、以下から詳しく見ていきましょう。
準備編
①ローカルにてnpm run prod(Vueがなければ不要)
②さくらサーバーの情報を確認しておく
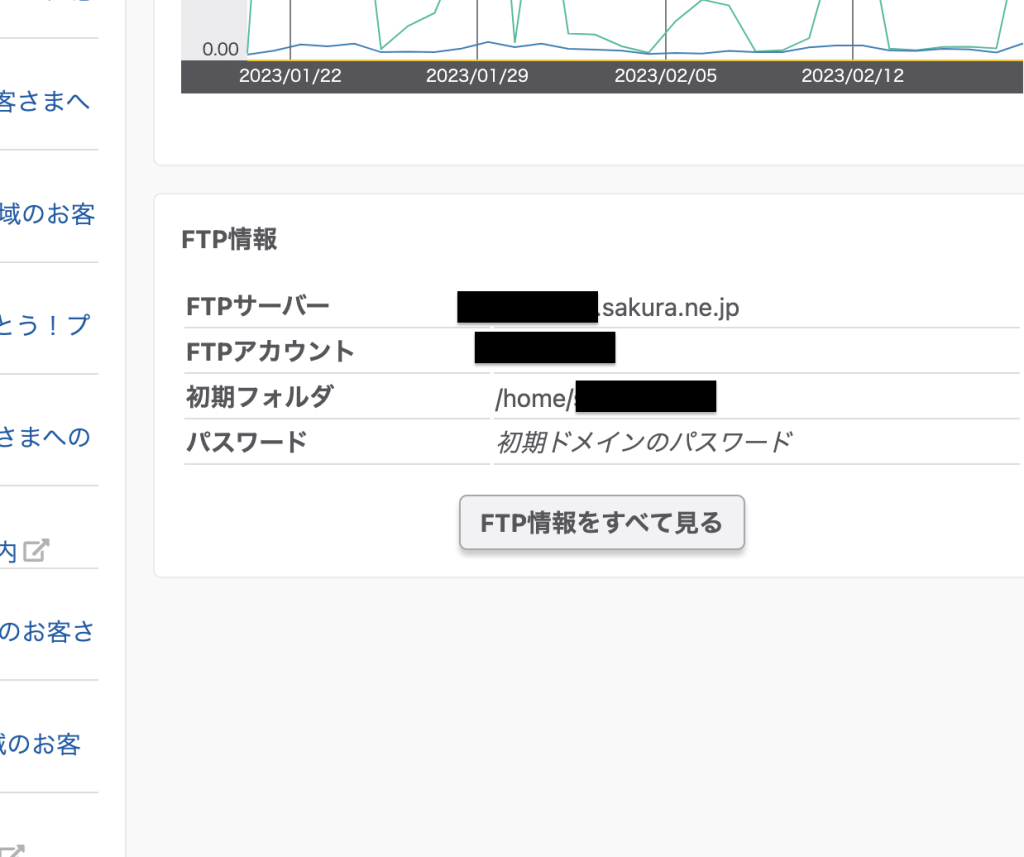
さくらのレンタルサーバ→コントロールパネル→サーバーコントロールパネルホーム内、FTP情報が必要となります。

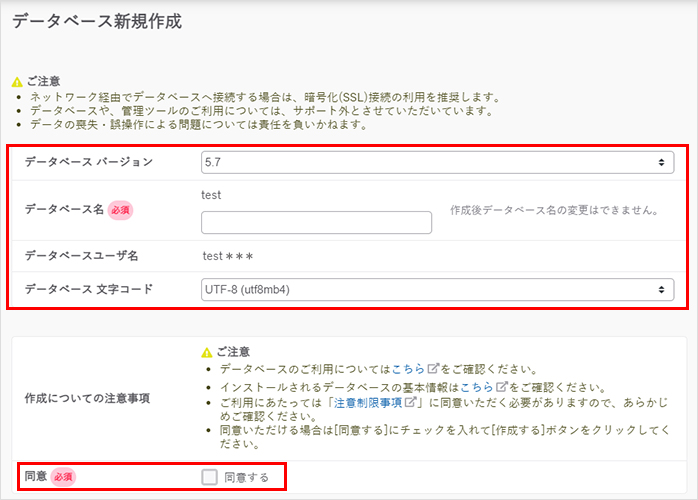
③さくらのコントロールパネルにてデータベース作成する
サーバーコントロールパネルのサイドメニューより、Webサイト/データ→データベースと進みます。
新規追加をクリックし、

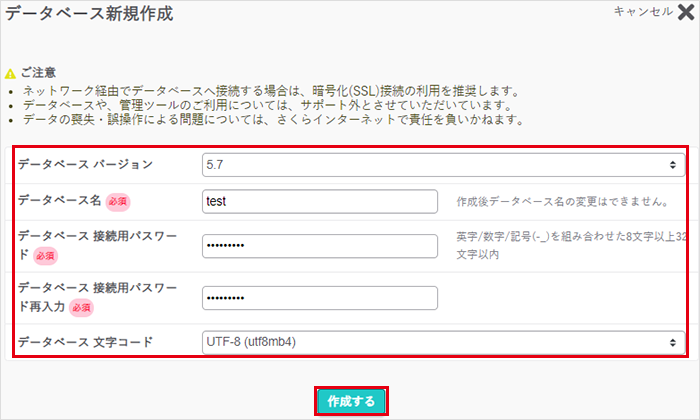
必要事項を入力します。

この時に入力するデータベース名、パスワードは後々の設定で使いますので忘れないようにしましょう。

データベース追加の場合は、パスワードの設定はありません。
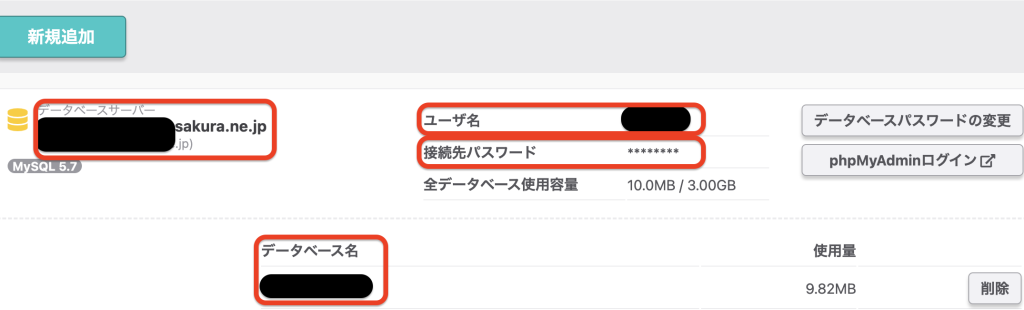
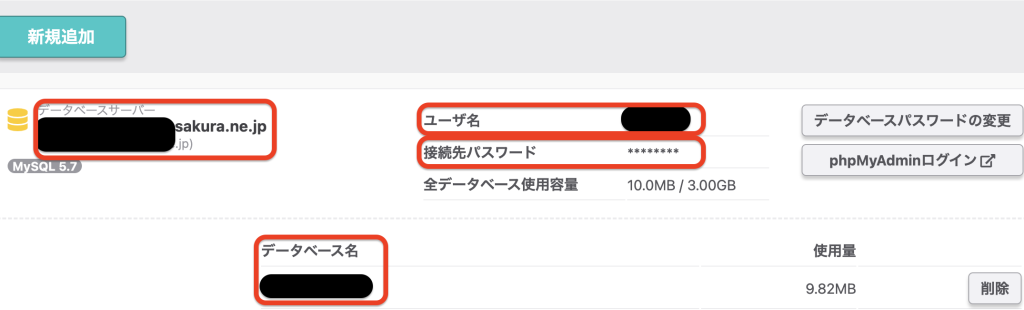
作成を終えたら、データベースサーバー名、データベース名、ユーザー名、パスワードが必要となりますのでそれぞれ確認しておきましょう。

④さくらサーバーにSSH接続試行
$ ssh hoge@hoge.sakura.ne.jp②のさくらのサーバー情報確認にて得た、FTPアカウント@FTPサーバーを入力します。その前にsshをつけるのをお忘れなく。
hoge@hoge.sakura.ne.jp's password: このように表示されるので、パスワードを入力。
Last login: Thu Aug 11 19:56:02 2022 from *****.ne.jp
FreeBSD 13.0-RELEASE-p12 (GENERIC) #0: Tue Sep 12 19:33:31 UTC 2023
Welcome to FreeBSD!
[hoge@www1111 ~]$ このように出たら成功、さくらのサーバー内にSSH接続できました。
一旦、exitと入力してログアウトしておきます。
$ exit⑤Github登録(Github接続設定)からのpush
 GithubにSSH接続し、pushする(Mac版)
GithubにSSH接続し、pushする(Mac版)
上記を参考に行ってみて下さい。
さくらサーバー内での作業
先ほどsshコマンドでさくらサーバー内にSSH接続しましたが、再びsshで接続してみてください。
⑥設定
さくらのレンタルサーバ内でコードを編集する際にvimコマンドを用います。
ただし、これが初期状態で非常に使い勝手が悪いので編集して使いやすくします😄
さくらにSSH接続した状態で以下のコマンド。
$ vim ~/.vimrcすると.vimrcの編集画面になるので、Iを押下し、以下を入力。
set number
set backspace=indent,eol,startescを押し、:qwと入力しEnterを押します。
これは何をしているのかというと、1行目で編集画面の行数を表示、2行目はBackSpaceで削除できるようにしています。
⑦Githubからpull
先ほどは自分のPCからGithubへのやり取りだったので秘密鍵・公開鍵を自分のPCで作成し、Githubへ公開鍵を登録しました。
ここでは、さくらのサーバーとGithubとのやり取りなので、さくらのサーバー内で秘密鍵・公開鍵を作成し、Githubへ登録します。
手順はGithub登録(Github接続設定)からのpushの際と変わりません。
 GithubにSSH接続し、pushする(Mac版)
GithubにSSH接続し、pushする(Mac版)
上の記事を参考に、さくらのサーバー内にssh接続→ssh-keygenコマンドで秘密鍵・公開鍵を作成→パーミッション確認・変更→公開鍵をGithubへ登録(pbcopyコマンドは使えないのでcatコマンドで表示してコピーしましょう)
これでさくらのサーバーとGithubがSSH接続できるようになりました。
さくらのサーバー内にて、cdコマンド→pwdコマンドを入力。
$ cd
$ pwd
/home/hoge現在の場所が/home/(自分のアカウント名)である事を確認しておきます。

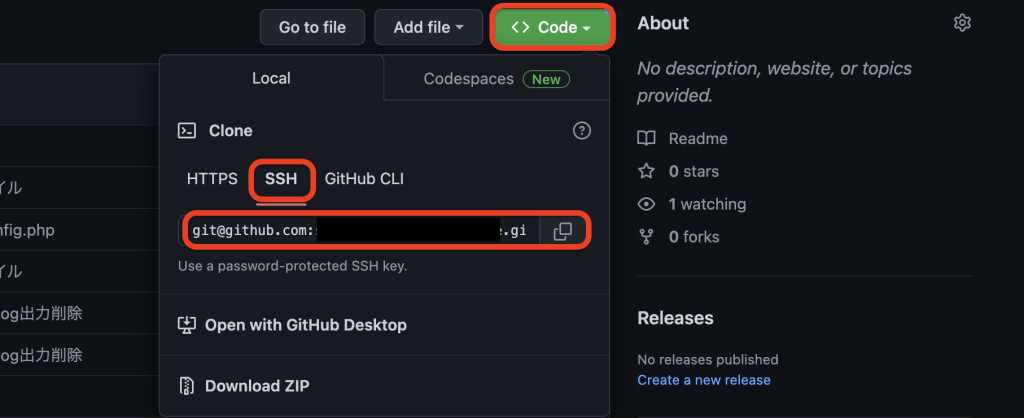
Githubのリポジトリのページからgit@github.comではじまるアドレスをコピーします。
$ git clone git@github.com:test-com/test.gitミナルを開き、上記gitコマンドを入力します。
lsコマンドでファイル一覧を表示してみます。githubにあるリポジトリと同じファイルがあれば完了です。
⑧作成
この記事の場合ですと、laravel_testがLaravelのフォルダとなっていますので、そのフォルダ内へ移動します。
$ cd laravel_testcdコマンドで移動先のフォルダを指定します。各々違うと思いますので、cdの後は各々のフォルダを指定してください。
移動後、今どこにいるかを確認したい場合は、pwdコマンドを入力してください。
$ pwd
/home/hoge/laravel_testを作ります。vimコマンドを入力します。
$ vim .envIを押しINSERTモードにしてから、各々開発環境で使っているの内容を貼り付けます。Laravelのバージョンによって.envの中身が若干違うので、各々の.envから持ってきましょう。以下はLaravel6の一例です。
APP_NAME=
APP_ENV=production
APP_KEY=
APP_DEBUG=false
APP_URL=
LOG_CHANNEL=stack
DB_CONNECTION=mysql
DB_HOST=
DB_PORT=3306
DB_DATABASE=
DB_USERNAME=
DB_PASSWORD=
BROADCAST_DRIVER=log
CACHE_DRIVER=file
QUEUE_CONNECTION=sync
SESSION_DRIVER=file
SESSION_LIFETIME=120
REDIS_HOST=127.0.0.1
REDIS_PASSWORD=null
REDIS_PORT=6379
MAIL_DRIVER=smtp
MAIL_HOST=smtp.mailtrap.io
MAIL_PORT=2525
MAIL_USERNAME=null
MAIL_PASSWORD=null
MAIL_ENCRYPTION=null
MAIL_FROM_ADDRESS=null
MAIL_FROM_NAME="${APP_NAME}"
AWS_ACCESS_KEY_ID=
AWS_SECRET_ACCESS_KEY=
AWS_DEFAULT_REGION=us-east-1
AWS_BUCKET=
PUSHER_APP_ID=
PUSHER_APP_KEY=
PUSHER_APP_SECRET=
PUSHER_APP_CLUSTER=mt1
MIX_PUSHER_APP_KEY="${PUSHER_APP_KEY}"
MIX_PUSHER_APP_CLUSTER="${PUSHER_APP_CLUSTER}"変更するのはAPPとDBではじまる項目です。
APP_NAME=Webアプリのタイトル
APP_ENV=production
APP_KEY=
APP_DEBUG=false
APP_URL=Webアプリのアドレス
LOG_CHANNEL=stack
DB_CONNECTION=mysql
DB_HOST=データベースサーバー名
DB_PORT=3306
DB_DATABASE=データベース名
DB_USERNAME=ユーザ名
DB_PASSWORD=接続先パスワード
データベース作成の章で設定したデータベースの情報をそれぞれ入力します。
APP_ENVは開発のlocalから本番環境のproductionへ、エラー情報は出力させたくないのでAPP_DEBUGはfalseとします。
入力が終わったらescを押し、:qwと入力しEnterを押します。
保存できてるか不安な方はcatコマンドで見てみましょう。
$ cat .env
APP_NAME=
APP_ENV=production
APP_KEY=
.
.
.入力した内容で表示されたらOKです。
⑨composerインストール→vendorファイルインストール
composerをインストールする理由としてはを持ってくるためです。
Githubからpullした時には入ってなかったの?と思われる方もいるかと思いますが、は膨大なファイルがあり、Githubのリポジトリを圧迫する可能性があります。
にはGithubにpushしないファイルやフォルダが入力されていますが、も入力されているのはそのような理由があるからです。
さて、話を戻してpwdで自分の居場所を確認してください。
$ pwd
/home/hoge/laravel_test/home/(User名)/(Laravelのフォルダ)となっていたら、以下のコマンドを入力します。
$ curl -sS https://getcomposer.org/installer | php動き出します。
All settings correct for using Composer
Downloading...
Composer (version 2.5.4) successfully installed to: /home/hoge/laravel_test/composer.phar
Use it: php composer.pharcomposer.pharがインストールできたので、php composer.pharを入力して下さいと表示されました。
入力します。
$ php composer.phar以下のように表示されたらcomposerインストール完了です。
$ php composer.phar
______
/ ____/___ ____ ___ ____ ____ ________ _____
/ / / __ \/ __ `__ \/ __ \/ __ \/ ___/ _ \/ ___/
/ /___/ /_/ / / / / / / /_/ / /_/ (__ ) __/ /
\____/\____/_/ /_/ /_/ .___/\____/____/\___/_/
/_/
Composer version 2.5.4 2023-02-15 13:10:06
Usage:
command [options] [arguments]次にvendorファイルをインストールします。以下を入力してください。
$ php composer.phar installこの時、composer.jsonおよびcomposer.lockに記載されている情報を元に、パッケージやライブラリをインストールしています。
インストールの画面が走ります。
Installing dependencies from lock file (including require-dev)
Verifying lock file contents can be installed on current platform.
Package operations: 92 installs, 0 updates, 0 removals
- Installing doctrine/event-manager (1.1.0): Extracting archive
- Installing doctrine/cache (1.10.2): Extracting archive
- Installing doctrine/dbal (2.10.2): Extracting archive
.
.
.終わったらlsコマンドでがあるか確認してみましょう。
$ ls
README.md package.json
.
.
.
database vendorphp artisanコマンド各種実行
毎度のごとく、pwdで自分の居場所を確認してください。
$ pwd
/home/hoge/laravel_testLaravelのプロジェクト内にいることを確認し、以下のコマンドを入力します。
$ php artisan key:generateこれをする事により、のAPP_KEYの項目にbase64:*******************と文字列が出力されます。
アプリケーションキーの設定は必ずしなくてはいけません。
アプリケーションキーが設定されていなければ、ユーザーセッションや他の暗号化済みデーターは安全ではありません!
https://readouble.com/laravel/master/ja/installation.html
詳しく知りたい方は以下からどうぞ。
お次にマイグレーションを行います。
$ php artisan migrate成功すればデータベースの接続がしっかりできているという事です。
エラーが起きた場合には、を再確認しましょう。
マイグレーションが成功したらマイグレーションファイルのdownメソッドがしっかり動くかどうか、ロールバックをして、元に戻せるかも確認しておきます。
$ php artisan migrate:rollback成功したら、再びマイグレーションを行います。
$ php artisan migrateさくらサーバー内にSSH接続した状態で、cdコマンド、そしてlsコマンドを入力してみましょう。
$ cd
$ ls
MailBox laravel_test
local sakura_pocket
db log sblo_files wwwや、Laravelのプロジェクトであるがありますが、実際にWeb上で表示されるのはより下の階層です。
Laravelのプロジェクトであるはと同じ階層なのにどうやって表示するの?という事で解決するのがシンボリックリンクです。
Laravelのプロジェクトでは以下が表示されますので、このを以下へと移動させてあげます。移動させるというよりも同期されるのでLaravelのプロジェクトを変更した際も有効です。
以下lnコマンドを入力します。
$ ln -s /home/(User名)/(Laravelプロジェクト名)/public /home/(User名)/www/(Laravelプロジェクト名)サブディレクトリへ配置する場合は右側は/home/(User名)/www/index/(Laravelプロジェクト名)です。
サブドメインに配置する場合は予め、さくらのコントロールパネルよりサブドメインを作成しておきましょう。
もしLaravelプロジェクト内でユーザーが画像をアップロードする機能があるのならば、Laravelのプロジェクト内にて以下のコマンドを入力して下さい。
$ php artisan storage:linkstorageが2箇所あり、と、です。
は先述した通り、Web上に表示される箇所なのでは表示されるのですが、と同階層であるは表示されません。
しかし、Laravelのデフォルト設定ではユーザーが追加するデータの保存先はとなっております。
つまり、上記のコマンドでにシンボリックリンクを貼ってあげて、以下を表示させてあげるという事です。
アクセスし、確認しましょう
以上でデプロイは完了です。
設置したアドレスにアクセスし、確認してみましょう。
Laravelプロジェクトを更新した時
Githubへpushし、さくらサーバー内でpullをすればOKです。
エラーが出る場合の考えられること
.envファイルのデータベース記述ミス
これが一番多い気がします。
今一度を確認してみましょう。
public内の.htaccessの記述によるリダイレクトエラー
自分はLaravelのデフォルトで動いています。こちらも確認してみましょう。
サブディレクトリに置く場合の注意点(Vue使用時のみ)
自分が起きた不具合ですが、Vueのコンポーネントからv-bindを用いてリンクを貼る際、パスが本体ドメインになってしまいます。
おそらく何からの設定(vue.config.js?)で一括管理されていると思われますがわかりませんでした。また、VueRouterを使えば解決しそうですが今回はVueRouterは使わない方法で行います。
呼び出しを絶対パスで記述、もしくはサブディレクトリ名を記述するのが手っ取り早いですが、これだとスマートではないので、.envにあるAPP_URLに一手間加えてそれをVueで呼び出す事にします。(これもスマートではないというツッコミは無しでお願いします)
APP_URL=https://*****************
MIX_APP_URL="${APP_URL}"<template>
<a :href="`${appUrl}/show/${id}`">リンク先</a>
</template>
<script>
export default {
data() {
return {
appUrl: process.env.MIX_APP_URL,
}
}
</script>.envで指定してあげて、コンポーネントで呼び出す形です。
これでサブディレクトリから呼び出す事ができました。設定ファイルをいじればできるよと知ってる方は教えてくださいm(_ _)m