パスワードの変更はメール認証させる方法と、現在のパスワードを入れさせる方法など様々あるようですが、今回は現在のパスワードを入力し、新しいパスワードを入力して変更する機能を作っていきます。
Laravelをやってみる③から引き続いている記事です。ご覧になられる方は以下からお願いします。
 Laravelをやってみる③ プロフィール編集機能編
Laravelをやってみる③ プロフィール編集機能編
最初に…
Routingの設定です。
Route::get('/user/edit', 'UserController@edit')->name('user.edit');web.phpに以上を追記します。

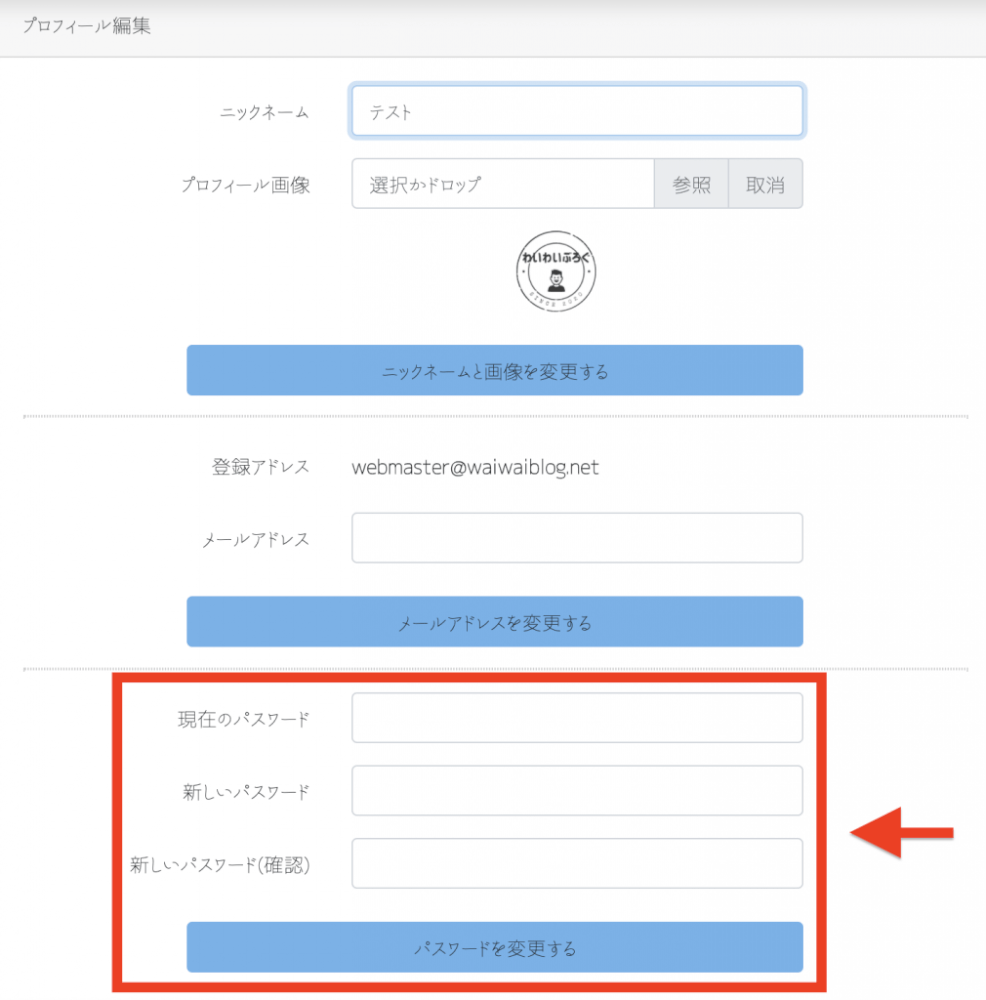
画像の赤枠部分が今回作る箇所です。
「パスワードを変更する」ボタン押下時の処理を書いていきます。
Route::post('/user/password', 'UserController@changePassword')->name('user.changePassword');UserControllerクラスのchangePasswordメソッドを作り、内容を書いていきます。
public function changePassword(Request $request) {
//現在のパスワードが正しいかを調べる
if(!(Hash::check($request->get('current-password'), Auth::user()->password))) {
return redirect()->route('user.edit')->withInput()->withErrors(array('current-password' => '現在のパスワードが間違っています'));
}
//現在のパスワードと新しいパスワードが正しいかを調べる
if(strcmp($request->get('current-password'), $request->get('new-password')) == 0) {
return redirect()->route('user.edit')->withInput()->withErrors(array('new-password' => '新しいパスワードが現在のパスワードと同じです'));
}
//パスワードのバリデーション。新しいパスワードは8文字以上、new-password_confirmationフィールドの値と一致しているかどうか。
$validated_date = $request->validate([
'current-password' => 'required',
'new-password' => 'required|string|min:8|confirmed',
]);
//パスワードを変更
$user = Auth::user();
$user->password = Hash::make($request->get('new-password'));
$user->save();
return redirect()->route('user.edit')->with('flash_message', 'パスワードを変更しました');
}validateメソッドを使う前に、
- 入力値(現在のパスワード)とデータベースにあるパスワードの比較
- 入力値(現在のパスワード)と入力値(新しいパスワード)の比較
これを行い、そのあとにvalidateメソッドに判定を依頼します。
入力値(新しいパスワード)と入力値(新しいパスワードの再確認)は行わなくていいの?と思われるかもしれませんが、それに関してはvalidateメソッドの機能、「confirmed」というものが適応できます。
フィールドがそのフィールド名+
https://readouble.com/laravel/6.x/ja/validation.html_confirmationフィールドと同じ値であることをバリデートします。たとえば、バリデーションするフィールドがpasswordであれば、同じ値のpassword_confirmationフィールドが入力に存在していなければなりません。
つまり、再入力のname属性に、再入力させたいもの + _confirmationとすることでバリデーションをかけられます。今回はpasswordに再確認をさせたいのでpassword_confirmationを作りました。
上記UserController.phpの説明です。
まず、
- 入力値(現在のパスワード)とDBのパスワードの比較
ですが、DBにあるパスワードはHash::make()により暗号化しているため、これにマッチするかを確認する必要があります。Hash::check()の第1引数に入力された値を、第2引数に暗号化された値を渡します。
マッチしなかったらエラーメッセージを出します。
withInput()は、フォームの入力値保持のためです。フォームリクエストでのバリデーションではviewのvalueに{{ old(‘キー名’) }}を書くだけで入力値が保持されますが、こちらだとそのままでは保持されません。withInputを書いて、view側のvalueに{{ old(‘キー名’) }}を書く必要があります。
- 入力値(現在のパスワード)と入力値(新しいパスワード)の比較
=== でも strcmpでもいいです。比較して、同じだと意味ないので、戻してあげます。
そして、今回はコントローラーでvalidateします。