SANGOv3.7.8、2023.10.21時点でシェアボタンはTwitterのままです。
これはFontAwesomeバージョンの都合かと思われます。FontAwesomeバージョン6.4.2以降でXが対応していますので、4系5系では無いのが現状です。
ゆくゆくは対応されると思うので、対応されたらこの記事は意味がなくなりますが、書き残しておきます。
今回の記事は、WordPressのファイル内をいじります。
以下の記事から、編集できる環境を整えてください。これらのツールで説明を行いますが、他のツールを用いてお構いません。
 【WordPress】環境を構築する【VSCode, Cyberduck】
【WordPress】環境を構築する【VSCode, Cyberduck】
after

before

子テーマを変更する
親テーマに変更を加える事はしません。
はじめて編集する方は以下のページから子テーマのカスタマイズについて、一読する事をおすすめします。
今回変更するのは以下です。
更に追加するファイルやフォルダは以下です。
library、functions、share-buttons.phpを追加・編集する
Cyberduckにてサーバーと接続します。
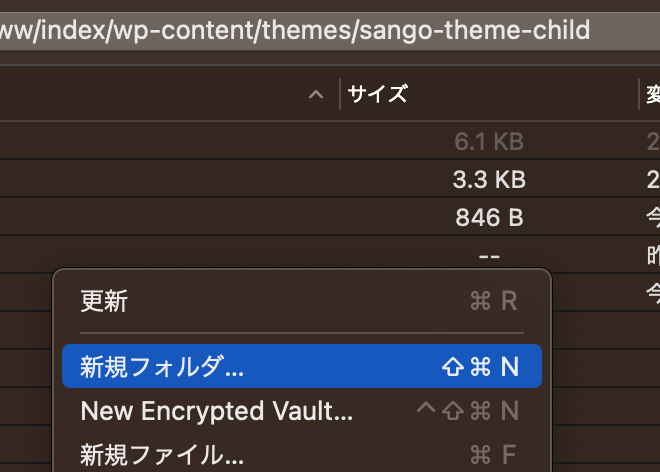
libraryフォルダを追加

に移動した事を確認してください。
右クリック→新規フォルダ→と入力し、作成。
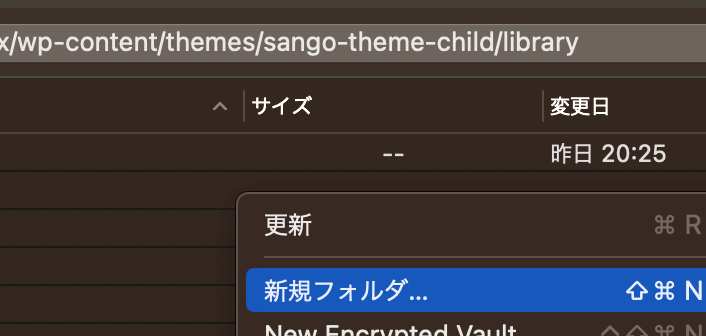
functionsフォルダを追加

に移動した事を確認してください。
右クリック→新規フォルダ→と入力し、作成。
functionではなく、functionsです。sをお忘れなく。
share-buttons.phpを追加
親テーマからファイルをまるっとコピーして、子テーマで変更を加えます。
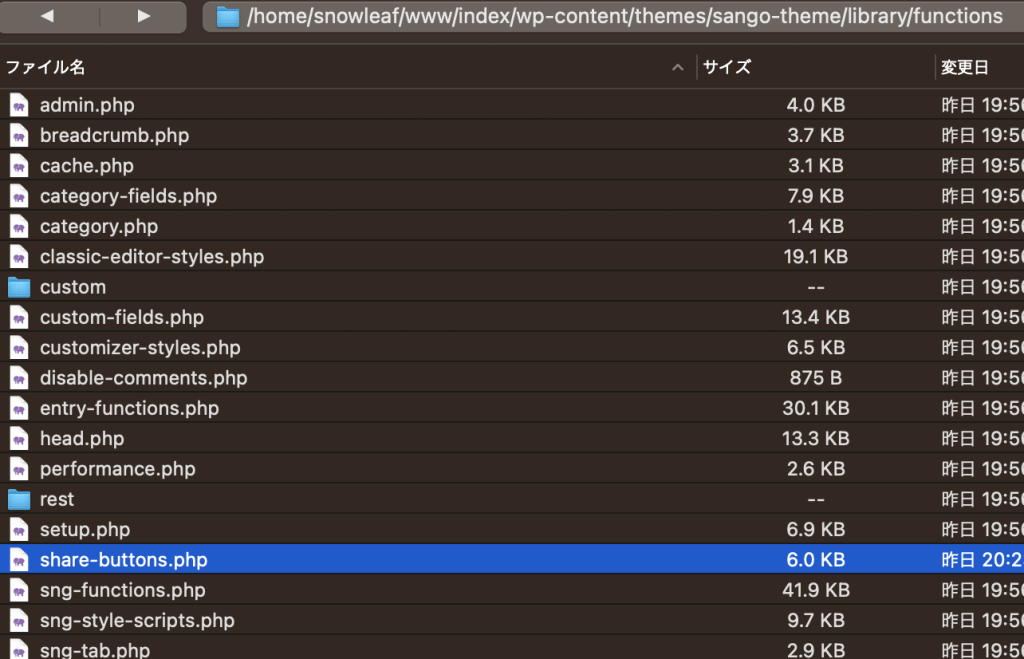
なので、親テーマへ移動します。

に移動した事を確認してください。
※親テーマなので、内へ移動です。子テーマではありません。
share-buttons.phpをクリックし、選択してください。
選択したら、Winの方はCtrl+C、Macの方はcommand+Cでコピーします。
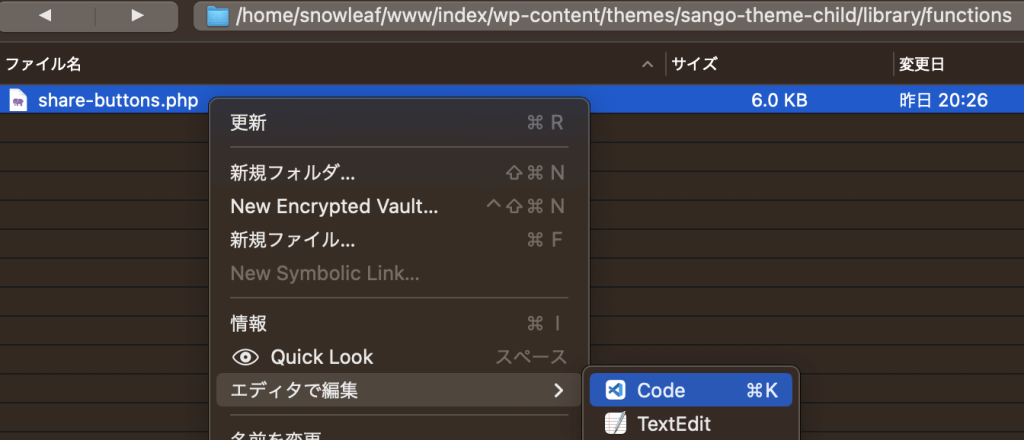
再び子テーマへ戻ります。
に移動した事を確認してください。
移動したら、Winの方はCtrl+V、Macの方はcommand+Vで貼り付けします。

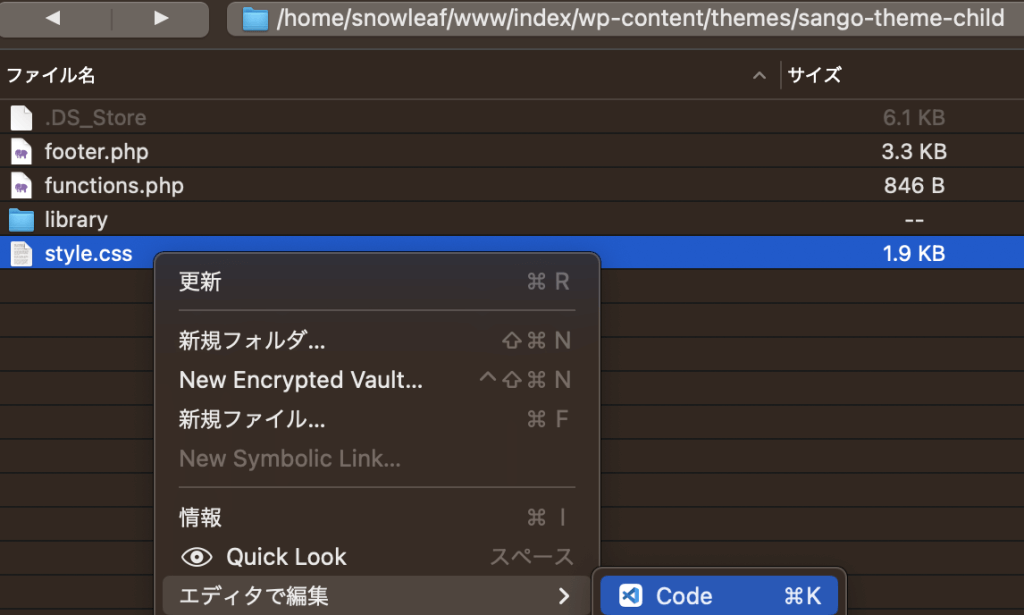
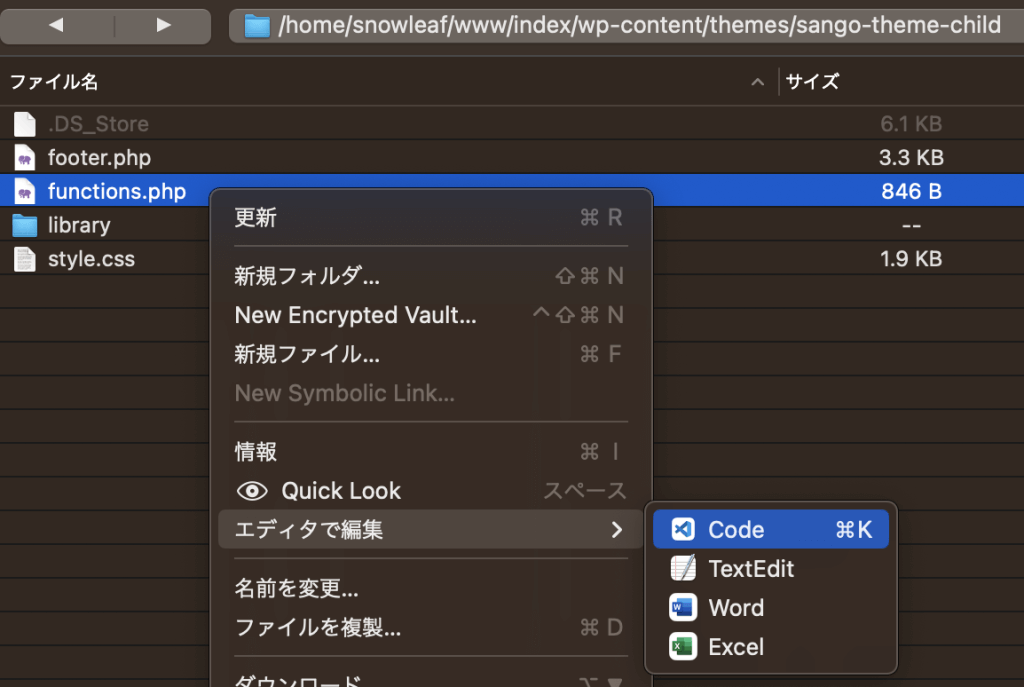
貼り付けが完了したら再び右クリック→エディタで編集→CodeでVSCodeを開きます。
<!-- twitter -->
<li class="tw sns-btn__item">
<a href="<?php echo sng_get_tweet_url($encoded_url, $encoded_title); ?>" target="_blank" rel="nofollow noopener noreferrer" aria-label="Xでシェアする">
<?php fa_tag("twitter", "twitter", true) ?>
<span class="share_txt">ポスト</span>
</a>
<?php if (function_exists('scc_get_share_twitter')) {
echo '<span class="scc dfont">' . scc_get_share_twitter() . '</span>';
}
?>
</li>108行目からがTwitterの表示となっています。
108行目〜118行目までを削除し、新たに上記のコードをコピーして、貼り付けてください。
// ツイートURLを取得する
if (!function_exists('sng_get_tweet_url')) {
function sng_get_tweet_url($url, $title) {
$via = (get_option('include_tweet_via')) ? '&via=' . get_option('include_tweet_via') : '';
return 'https://x.com/intent/tweet?url='.$url.'&text='.$title.$via;
}
}また、33行目もURLがtwitter.comになっているので、上記コードのようにx.comに変えるのも良いと思います。
twitter.comで動くので気にしない方は変更しなくていいです。
最後に、Winの方はCtrl+S、Macの方はcommand+Sで保存します。
style.cssを編集する

をVSCodeで開きます。
/* Twitter→Xへ */
.fa-twitter:before {
content: "𝕏";
font-family: unset;
font-weight: bold;
}
.tw a {
color: #000000;
}一番下に以上のコードを追加します。
Winの方はCtrl+S、Macの方はcommand+Sで保存します。
functions.phpを編集する

をVSCodeで開きます。
<?php
//子テーマのCSSの読み込み
add_action( 'wp_enqueue_scripts', 'enqueue_my_child_styles' );
function enqueue_my_child_styles() {
wp_enqueue_style( 'child-style',
get_stylesheet_directory_uri() . '/style.css',
array('sng-stylesheet','sng-option')
);
}
/************************
*functions.phpへの追記は以下に
*************************/
// function sng_is_sidebar_shown() { if( !is_active_sidebar( 'sidebar1' ) ) return false; if( is_singular() && wp_is_mobile() && get_option('no_sidebar_mobile') ) return false; // 記事ページと投稿ページで非表示に if( is_single() || is_page() ) { return false; } // それ以外では表示 return true;
// }
require_once 'library/functions/share-buttons.php';
/************************
*functions.phpへの追記はこの上に
*************************/15行目にrequire_once 'library/functions/share-buttons.php';を追記します。
Winの方はCtrl+S、Macの方はcommand+Sで保存します。
完成
今回はシェアボタンだけでしたが、プロフィールなどのTwitterにも応用できるかと思います。
要望があれば記事出しますので、お問い合わせください。
また、Xアイコン表示CSSは以下のサイトを参考にさせてもらいました。参考にしてみてください。