下記環境にて行いますので、わからない方はお読みください。
 【WordPress】環境を構築する【VSCode, Cyberduck】
【WordPress】環境を構築する【VSCode, Cyberduck】
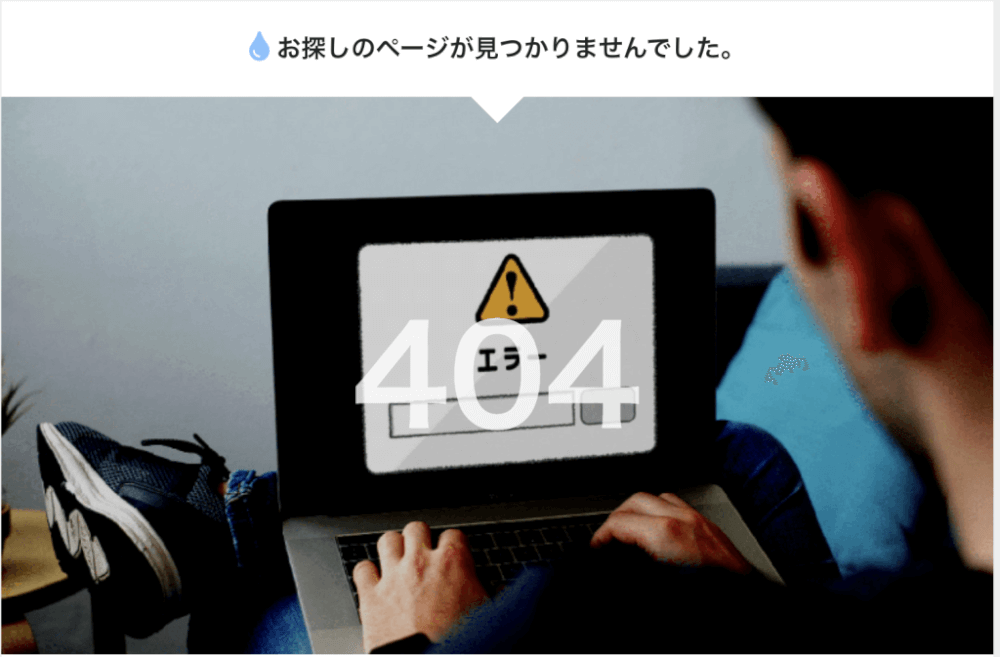
完成見本

デフォルトでは猫ちゃんの画像になっています。

自分が用意した画像に変更することでオリジナリティを出す事ができます。
方法
まず、エラーページに表示させたい画像を用意しましょう。
元々の猫ちゃんの画像が横800*縦450なので、できればそうしたいところです。
ただ、imgタグには以下のCSSがかかりますので、大きすぎてはみでてしまうという事はないです。
img {
max-width: 100%;
height: auto;
border: 0;
vertical-align: middle;
}正方形〜横長の画像でしたら基本的にどのサイズでも大丈夫かと思われます。
拡張子はjpgかpngにしてください。
画像作成にはCanvaがおすすめです。有料会員にならなくてもかなり良質な画像を作る事ができます。
また、リサイズにもさまざまなWebサイトがありますが私はこちらを使わせてもらっています。
以下に子テーマの重要性が書かれています。一度目を通しておくと良いでしょう。

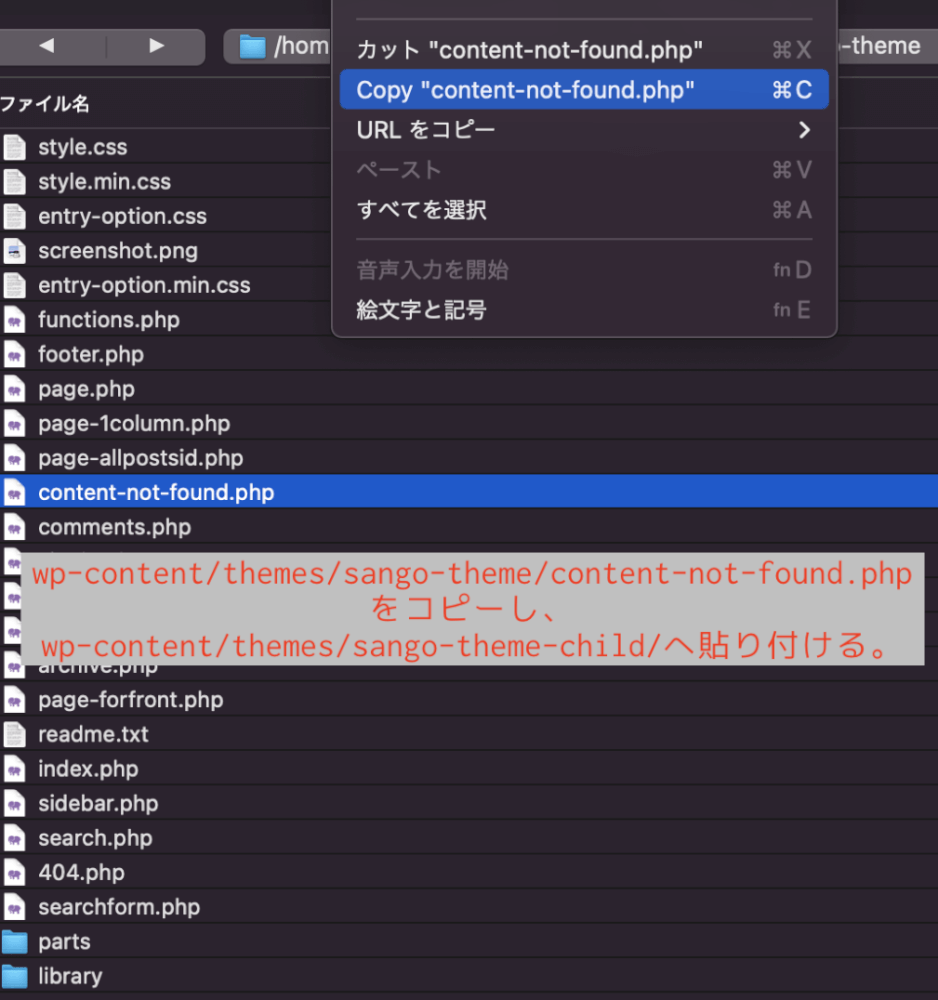
wp-content/themes/sango-theme/content-not-found.phpを編集します。
こちらのファイルをwp-content/themes/sango-theme-child/にコピーしましょう。

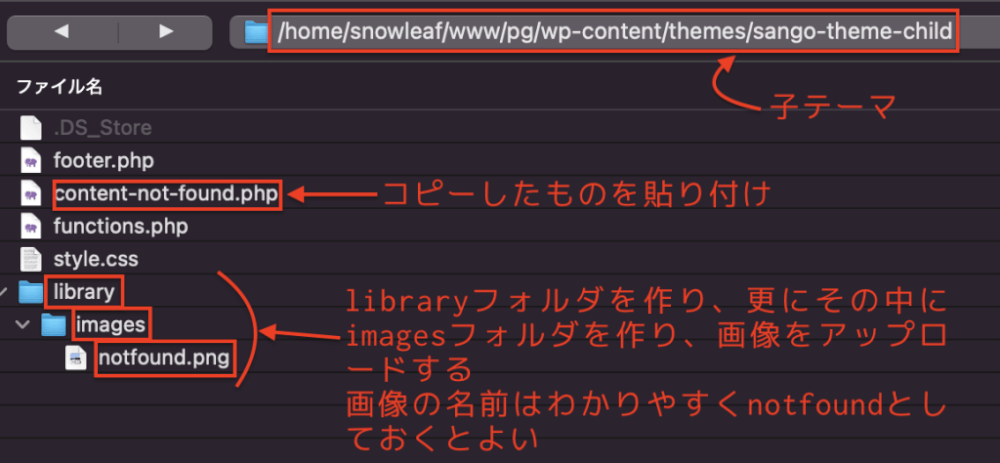
エラー画像もアップロードしますが、親テーマに手を加えたくないので、wp-content/themes/sango-theme-child/にlibraryフォルダ、更にその中にimagesフォルダを作成して、そこにエラー画像をアップロードします。

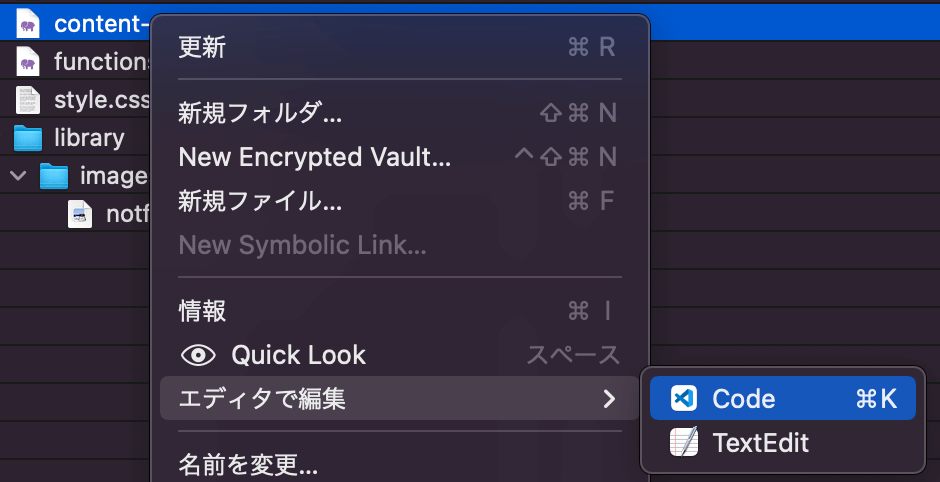
ファイルの上で右クリック→エディタで編集→Codeを選んで編集しましょう。
VisualStudioCodeが立ち上がります。
11行目にある、以下のコードを探してください。
今回はこちらを編集します。
<div class="nofound-img"><img src="<?php echo get_template_directory_uri() . '/library/images/notfound.jpg'; ?>"><?php if(is_404())echo '<h2 class="dfont strong">404</h2>'?></div>以下にコードを書き換えてください。尚、/library/images/notfound.pngの箇所ですが、notfound.pngは先ほどアップロードした画像を指しています。拡張子はjpgなど他のものかもしれませんので各々変更してください。
<div class="nofound-img"><img src="<?php echo get_stylesheet_directory_uri() . '/library/images/notfound.png'; ?>"><?php if(is_404())echo '<h2 class="dfont strong">404</h2>'?></div>ブログのアドレスの最後に何かしらの文字列を入れて、エラーページを表示させてみましょう。
先ほどアップロードした画像が表示されれば成功です。


