下記環境にて行いますので、わからない方はお読みください。
 【WordPress】環境を構築する【VSCode, Cyberduck】
【WordPress】環境を構築する【VSCode, Cyberduck】
完成見本

SANGOテーマのデフォルトではフッターはこのようになっているかと思います。

ヘッダーに表示されているものをフッターに表示します。
方法
以下に子テーマの重要性が書かれています。一度目を通しておくと良いでしょう。

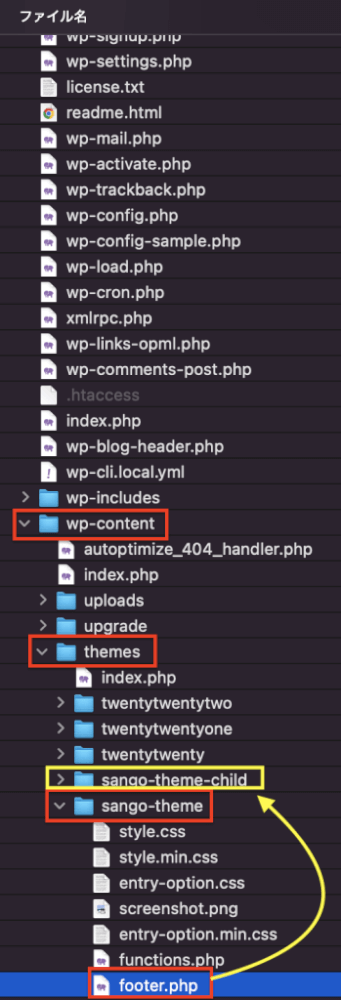
Cyberduck(FTPソフト)で開きまして、wp-contentフォルダ→themesフォルダ→sango-themeフォルダ→footer.php
こちらをコピーして、sango-themeフォルダの上にあるsango-theme-childフォルダへ貼り付けます。
sango-theme-childフォルダへ移動して、先ほど貼り付けたfooter.phpの上で右クリック→「エディタで編集」→「Code」を選びます。
Visual Studio Codeが立ち上がれば次のステップへお進みください。
footer.phpの28行目が以下になっていると思います。
<a class="footer-menu__btn dfont" href="<?php echo esc_url( home_url( '/' ) ); ?>">
<?php fa_tag("home","home",false) ?> HOME
</a>こちらを以下のコードに書き換えてください。
<a id="logo" class="footer-menu__btn dfont" href="<?php echo esc_url( home_url( '/' ) ); ?>">
<?php if(get_option('logo_image_media_upload')) : ?>
<img src="<?php echo $media_url; ?>" alt="<?php bloginfo('name'); ?>" width="<?php echo $width ?>" height="<?php echo $height ?>" class="header-logo__img">
<?php elseif(get_option('logo_image_upload')) : ?>
<img src="<?php echo $src; ?>" alt="<?php bloginfo('name'); ?>" <?php sng_echo_header_logo_size($src); ?> class="header-logo__img">
<?php endif; ?>
<?php if(!get_option('onlylogo_checkbox')) bloginfo('name'); ?>
</a>更にfooter.phpの3行目が以下のコードになっているかと思います。
$footer_class = get_theme_mod('footer_use_block_css', false) ? "footer-block" : "footer";その下の4行目に以下のコードを追加してください。
$src = esc_url(get_option('logo_image_upload'));
$media_id = get_option('logo_image_media_upload');
$width = '';
$height = '';
$media_url = '';
if ($media_id) {
$media_url = esc_url_raw( wp_get_attachment_url($media_id) );
$image_data = wp_get_attachment_metadata( $media_id );
if ($image_data) {
$width = $image_data['width'];
$height = $image_data['height'];
}
}解説
今回はwp-content/themes/sango-theme/footer.phpですが、こちらはその名の通りフッターを表示している箇所です。
ここをいじればフッターをカスタマイズする事ができます。
今回はヘッダーに表示されているロゴをフッターに表示するので多少ややこしくなっていますが、下記コードのaタグに囲まれている箇所をimgタグを使ってロゴ画像にしてあげれば簡単に変更が可能です。
<a class="footer-menu__btn dfont" href="<?php echo esc_url( home_url( '/' ) ); ?>">
<?php fa_tag("home","home",false) ?> HOME
</a>ただ、画像のサイズはCSSで指定するか、CSS追加して直してあげなければいけないし、ロゴ画像を変更した時にまたここを変えるのは面倒です。
それならばヘッダーのコードをそのまま持ってこようというのが今回の変更方法です。(少しだけ変えてますが…)
下記のコードはヘッダー内のパーツ(wp-content/themes/sango-theme/parts/header/inner.php)のコードが元となっています。
ややこしい感満載ですね。上から順に説明します。
<a id="logo" class="footer-menu__btn dfont" href="<?php echo esc_url( home_url( '/' ) ); ?>">
<?php if(get_option('logo_image_media_upload')) : ?>
<img src="<?php echo $media_url; ?>" alt="<?php bloginfo('name'); ?>" width="<?php echo $width ?>" height="<?php echo $height ?>" class="header-logo__img">
<?php elseif(get_option('logo_image_upload')) : ?>
<img src="<?php echo $src; ?>" alt="<?php bloginfo('name'); ?>" <?php sng_echo_header_logo_size($src); ?> class="header-logo__img">
<?php endif; ?>
<?php if(!get_option('onlylogo_checkbox')) bloginfo('name'); ?>
</a>- aタグの部分にはidでlogoを指定しています。これでヘッダーのロゴと同じサイズになります。
href属性にはesc_url関数でサニタイズ(無害化)、home_url関数はWordPress管理画面の一般設定で設定したサイトアドレスが返ります。 - if文では次のものがあるかないかで条件分岐します。
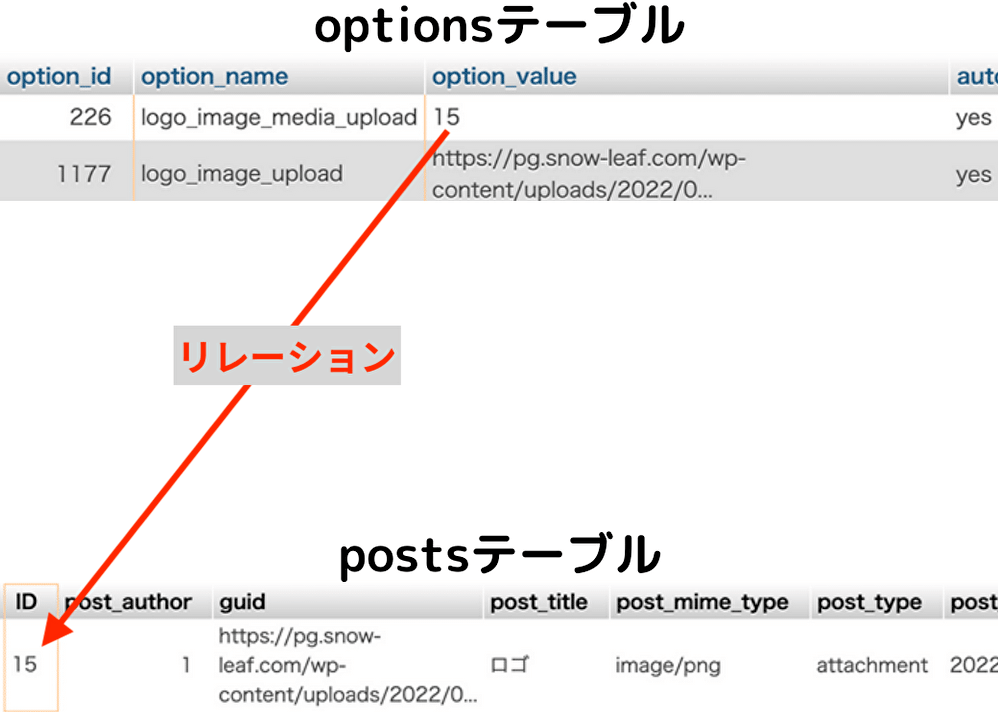
そのサイトに関する基本的な設定がデータベース(optionsテーブル)に格納されています。
それらを持ってくるのがget_option関数です。これはよく出てきます。
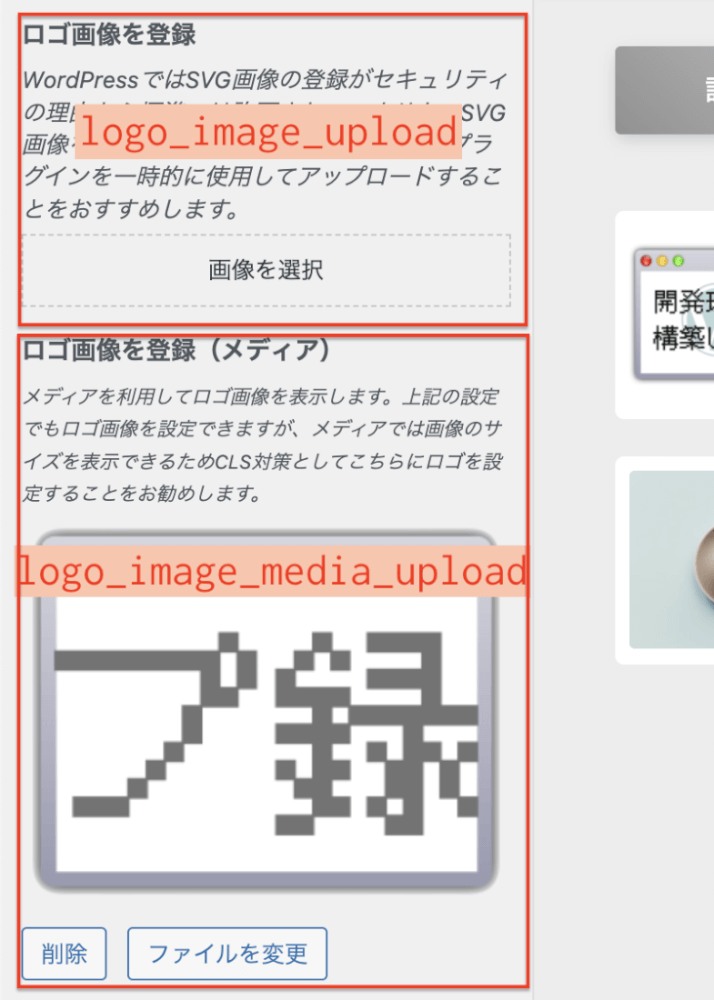
ここはlogo_image_media_uploadがありますか?なければlogo_image_uploadがありますか?というif文です。これらの謎のフレーズは皆さんがサイトを立ち上げた時に設定した「カスタマイズ」→「サイトの基本設定」→「基本情報とロゴの設定」のロゴの箇所の項目です。 - このif文を見て、ロゴ画像を登録(メディア)が優先されている事がわかります。つまり両方登録していてもロゴ画像を登録(メディア)の画像が優先的に表示されるということです。(画像参照)

次に<?php if(get_option(‘logo_image_media_upload‘)) : ?>の中身を見ていきます。
imgタグで$media_urlが指定されていて、alt属性にbloginfo(‘name’)、widthとheightにそれぞれ変数$width、$heightが指定されています。alt属性のbloginfo関数はそのブログの情報を取得するもので、’name’と渡してあげると設定したサイトのタイトルを受け取ることができます。
それぞれの変数は4行目に追加した以下のコードで定義してあげています。実はこれもヘッダー内のパーツ(wp-content/themes/sango-theme/parts/header/inner.php)に定義されているものです。
$src = esc_url(get_option('logo_image_upload'));
$media_id = get_option('logo_image_media_upload');
$width = '';
$height = '';
$media_url = '';
if ($media_id) {
$media_url = esc_url_raw( wp_get_attachment_url($media_id) );
$image_data = wp_get_attachment_metadata( $media_id );
if ($image_data) {
$width = $image_data['width'];
$height = $image_data['height'];
}
}一番上の$src = esc_url(get_option(‘logo_image_upload‘));はlogo_image_uploadに関するもの、それ以外はlogo_image_media_uploadに関する変数です。
logo_image_uploadはoptionsテーブルに画像のアドレスが格納されているのでget_option関数で画像のアドレスが返ってきますが、logo_image_media_uploadはoptionsテーブルからリレーションされているpostsテーブルに画像のアドレスが格納されているのでちょっとコードが複雑になっています。
ざっくり説明すると、logo_image_media_uploadの箇所にロゴをアップロードしていれば、wp_get_attachment_url関数で画像アドレスを取得、そしてwp_get_attachment_metadata関数でメタデータ(画像の情報)を取得、配列で返ってくるのでそれをそれぞれ$width、$heightの変数につっこんでいます。

話を戻しまして、<?php elseif(get_option(‘logo_image_upload‘)) : ?>の中身を見ていきましょう。
logo_image_media_uploadが登録されていない場合、logo_image_uploadが登録されているか確認しているif文です。
imgタグは変数以外logo_image_media_uploadと一緒と思いきや、最後に<?php sng_echo_header_logo_size($src); ?>という謎の一文が。
これはSANGOの独自関数なのでWordPressの関数ではありません。こちらは画像のサイズを調べて返してくれる関数です。
ここで一つの疑問が…
メディアを利用してロゴ画像を表示します。上記の設定でもロゴ画像を設定できますが、メディアでは画像のサイズを表示できるためCLS対策としてこちらにロゴを設定することをお勧めします。
とロゴ設定箇所にありますが、どちらも画像のサイズを表示するコードになっていますし、どちらも添付ファイルを使用しているのでここはちょっと謎です。。。(SANGOに問い合わせ中です)
そして最後の部分<?php if(!get_option(‘onlylogo_checkbox’)) bloginfo(‘name’); ?>ですが、こちらもサイト一般設定のロゴ画像だけを表示(文字を非表示に)というチェック項目のもので、チェックしてなければブログのタイトルを表示するというものです。
以上、省いた箇所もありましたが説明になります。




