こんにちは、snowleaf slowlifeの雪葉です。
スマホアプリ制作なんてした事がないスマホアプリに関してはズブの素人の私ですが、ChatGPTを駆使し、なんとか作れました。
やる気さえあればという感じです。その過程をここに記しておきますので、誰かの参考になれば幸いです。
| 制作アプリ | 芝生用薬剤希釈計算アプリ |
| 使用言語 | React Native |
| 実行・テスト | Expo Go / Xcode / Android Studio |
前置き
スマホアプリを作りはしましたが、リリースはしておりません😅
その理由としてリリースしても、ある程度利用者が見込めないと大赤字になってしまいます。
1年間にiOSとAndroidで約15,000円の利用料💰がかかります。月々1,000円くらいの広告収入か、有料アプリにするしかないのです。
今回スマホアプリを作った理由は、スマホアプリはどのようにして作られるのかを体感したかったからです。
簡単なスマホアプリ制作を体感した上で、更に難易度の高いスマホアプリの制作も視野に入れています。
その際には、満を持してリリースしますので、よろしくお願いします🙇
設計編
機能
現在、私が運営している「お庭用お役立ち計算ソフト集」から、希釈倍率計算ソフトと除草剤計算ソフトの2つをアプリに導入します。Web→スマホの移植なので計算フローはそのまま使えて楽です。
しかし移植だけだと、Web上にあるものを使えば良い事になってしまいます。スマホアプリを使う意味がないです。
そのため、付加価値をつけます。スマホアプリでは、それらの計算結果を保存できるようにします。
ターゲット
これらのソフトは何かと言いますと、自宅の庭で芝生を生育している人向けのソフトです。
つまり自宅があり、芝生を管理する時間や余裕がある方達です。30代後半〜50代が多いかと思います。
画面レイアウトやロゴのデザインはターゲット年齢層によって変わります。若者向けでは無いので、画面もわかりやすくする必要がありますし、ロゴはポップよりもシックさが欲しいです。
開発言語
iOSはSwift、AndroidはJavaかKotlinがネイティブ言語として扱われてます。しかし両方の言語を習得している時間的余裕はありません。
そこで、マルチプラットフォーム開発のフレームワークを用います。Flutterか、ReactNativeの2択です。
1つのコードで、iOSやAndroid、ひいてはMacOSやWindowsでも動かせるアプリを開発可能です。優秀ですね。
FlutterとReactNative、両方とも試してみましたが、JavaScriptを触っていた私はReactNativeで開発する事にしました。
Reactも触った事はありませんが、同じJavaScriptフレームワークであるVue.jsは開発経験がありますので戸惑いはありませんでした。
データベース
Web開発ですとMySQLやPostgreSQL、MongoDBが一般的かと思います。
スマホアプリではSQLiteやFirebase、Realmが主に使われるようです。
今回のアプリでは、保存機能は少ないため、React NativeのAsync Storageというものを使う事にしました。
これはセンシティブではない小規模データの永続保存に向いている機能です。
大規模なアプリ開発となると先述したSQLiteやFirebase等か、LaravelAPIなどを介してMySQLを使う方法等があります。
様々な方法がありますので、制作するアプリにあわせて決める必要がありますね。
今回は以下のような関数でデータを保存しています。
const handleDialogOK = async () => {
const key = uuidv4(); // 一意のUUIDを生成
const timestamp = new Date().toLocaleString("ja-JP");
// ダイアログ保存
const newSaveDatas = {
id: key,
name: storageMemo,
pesticideL: result.pesticideL,
pesticideML: result.pesticideML,
waterL: result.waterL,
waterML: result.waterML,
totalSa: result.totalSa,
divisionSprayerWater: result.divisionSprayerWater,
divisionSprayerPesticide: result.divisionSprayerPesticide,
divisionSprayerTenchaku: result.divisionSprayerTenchaku,
divisionSprayerCount: result.divisionSprayerCount,
divisionSprayerWaterRemaining: result.divisionSprayerWaterRemaining,
divisionSprayerPesticideRemaining:
result.divisionSprayerPesticideRemaining,
divisitonSprayerTenchakuRemaining:
result.divisitonSprayerTenchakuRemaining,
sprayerTotalCount: result.sprayerTotalCount,
toggle1: toggle1,
toggle2: toggle2,
timestamp: timestamp,
};
try {
const existingResults = await AsyncStorage.getItem("calculationResults");
let parsedResults = existingResults ? JSON.parse(existingResults) : [];
const resultCount = Object.keys(parsedResults).length;
if (resultCount >= 15) {
Alert.alert("最大保存数は15です。一覧からいずれかを削除して下さい。");
setDialogVisible(false);
return;
}
parsedResults.push(newSaveDatas);
await AsyncStorage.setItem(
"calculationResults",
JSON.stringify(parsedResults)
);
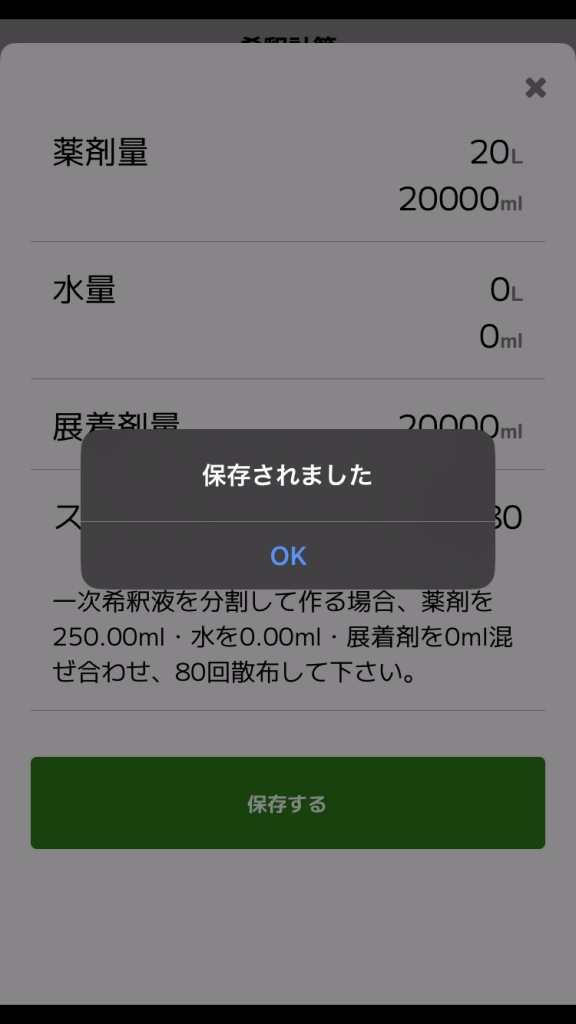
Alert.alert("保存されました");
} catch (error) {
Alert.alert("エラー", "管理者に問い合わせて下さい。");
console.log("データの保存中にエラーが発生しました", error);
}
// 最終処理
setStorageMemo("");
setDialogVisible(false);
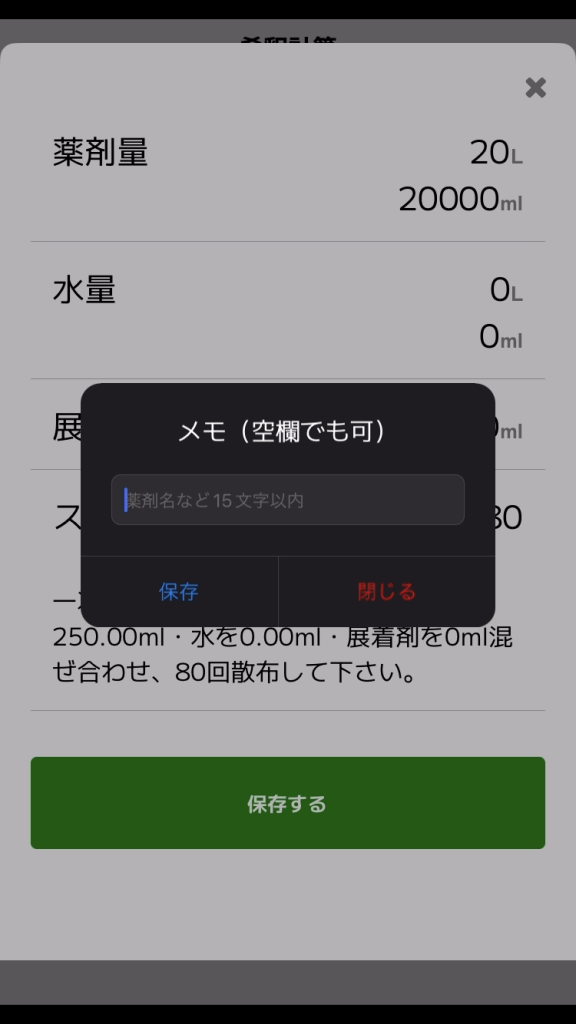
};これをダイアログの保存ボタンの処理に書きます。
<Dialog.Button label="保存" onPress={handleDialogOK} />画面
設計の段階では、どのようにして画面を作るのか?どんな事ができるのか?全くわからなかったため、開発しながら画面は作りました。
わかりやすい画面でありながらも、洗練されたシンプルなものを目指します。
実装編
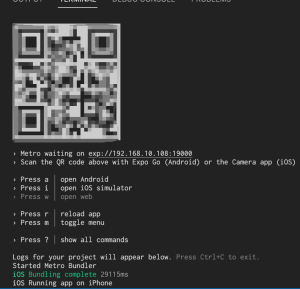
ReactNativeには非常に便利なExpoGoというツールがあります。
iPhoneやAndroid端末で、ExpoGoというアプリをインストールし、コマンド$ expo startで表示されるQRコードをスマホで読み取ると、開発中の画面が表示されます。コードを編集すると、ライブプレビューもできます。非常に有用です。

これを駆使して開発を進めていきます。
今回のアプリは設計図はありません。既存のものを移植するのがメインだからです。
また先述の通り、画面もどのようなものができるのか、全くわからないのでコードを打ちながら試行錯誤して画面を作っていきます。
以上から、今回のアプリ制作の流れは以下です。
簡単な画面を作る(テキストフィールドとボタンを適当に配置)
処理を書く
処理ができたら画面をCSSやパーツを用いて完成させる
画面はReact Nativeにて用意されている様々なパーツを組み合わせていきます。
例えばボタンや、テキストフィールド、リストなどをimportして使っていきます。思い通りのものがない場合は、ライブラリも豊富に揃っていますので、そちらを使うといいでしょう。
また、CSSもほぼWeb開発と同じような形で使えます。多少書き方が違いますが、これはWeb開発者にとって知識をそのまま活かせるので非常に有難いです。
画面がある程度できたら、処理をJavaScriptで書いていきます。
Web上で動いているものをスマホアプリ用に移植するだけなので、処理の移植はスムーズに行えました。
処理を書いたら、CSSやパーツを用いて、未完成だった画面を完成させていきます。
つまづいた箇所
テキストフィールドに文字を入力しようと、テキストフィールドをタップします。
すると、下からキーボードが出てくると思います。しかし、画面の下にあるテキストフィールドだと出てきたキーボードによって隠れてしまいます。
そんな問題がありました。これはスマホアプリ開発初心者のあるあるかと思います。
解決にはReactNativeで用意されているScrollViewというコンポーネントでラップし、画面をスクロールできるようにし、テキストフィールドをタップされた時に画面の一番下にマージンを追加する処理をつけると、画面下のテキストフィールドでも画面上部に移動することができます。これはあくまでも一例です。他にもやり方はあると思います。
HTMLではtabindexというものがあり、PCだとタブで、スマホだとキーボードに表示される🔼🔽でテキストフィールド等を行き来できるように設定ができます。
しかし、ReactNativeのTextInputコンポーネントにはそのようなオプションが無く、仕方なくInputAccessoryViewコンポーネントというキーボードをアレンジできるコンポーネントを使用しました。
完成画面
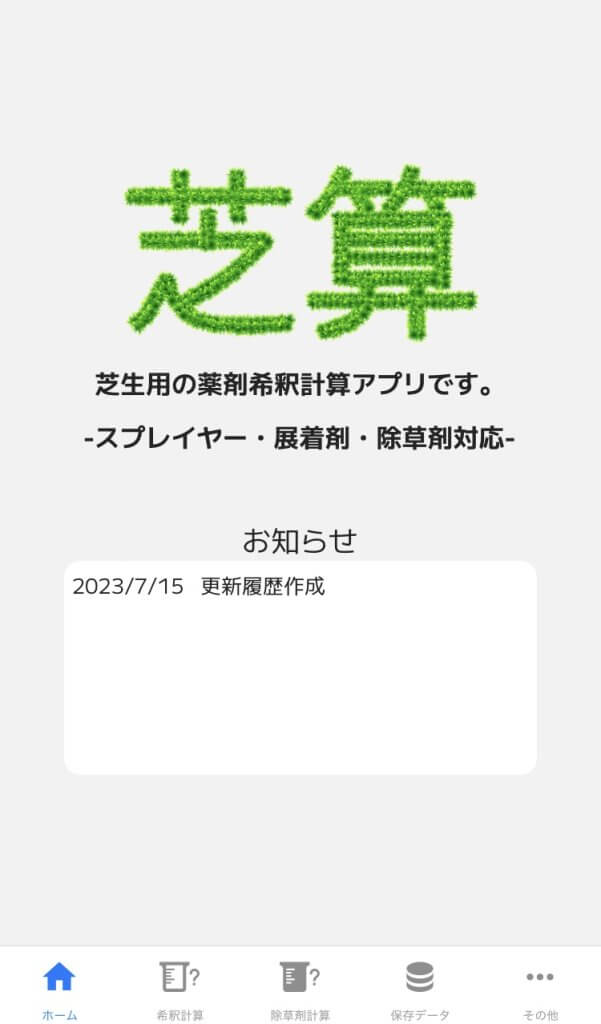
トップ画面

ロゴは仮😅
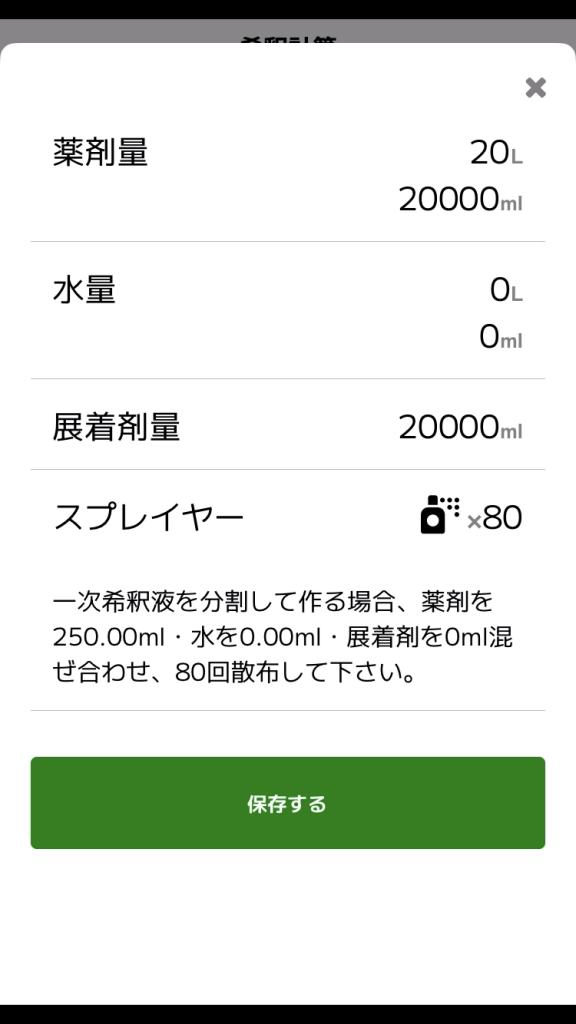
希釈計算画面




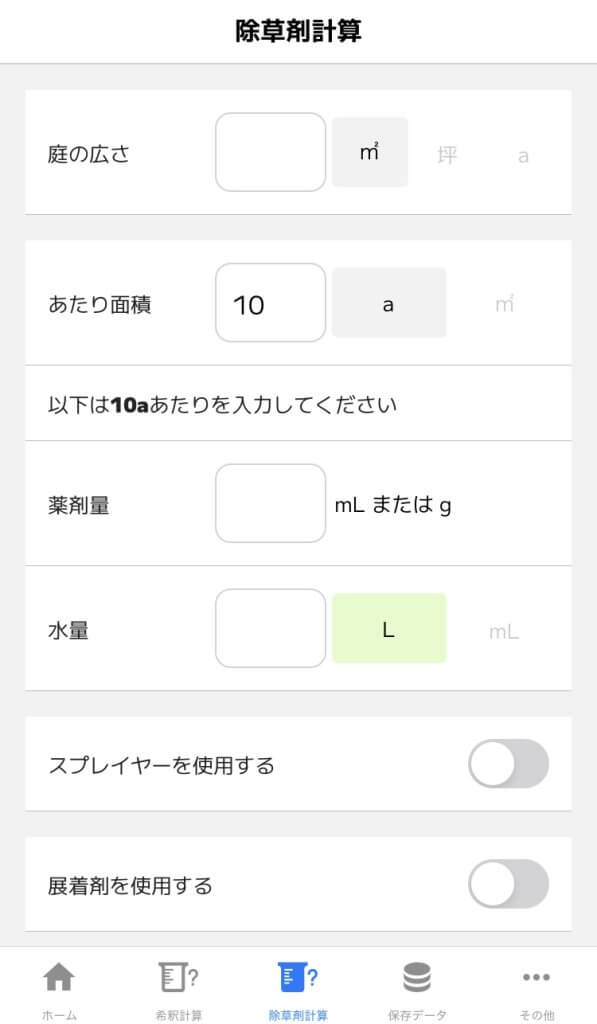
除草剤計算画面

保存フローは希釈剤計算と同様なので割愛。
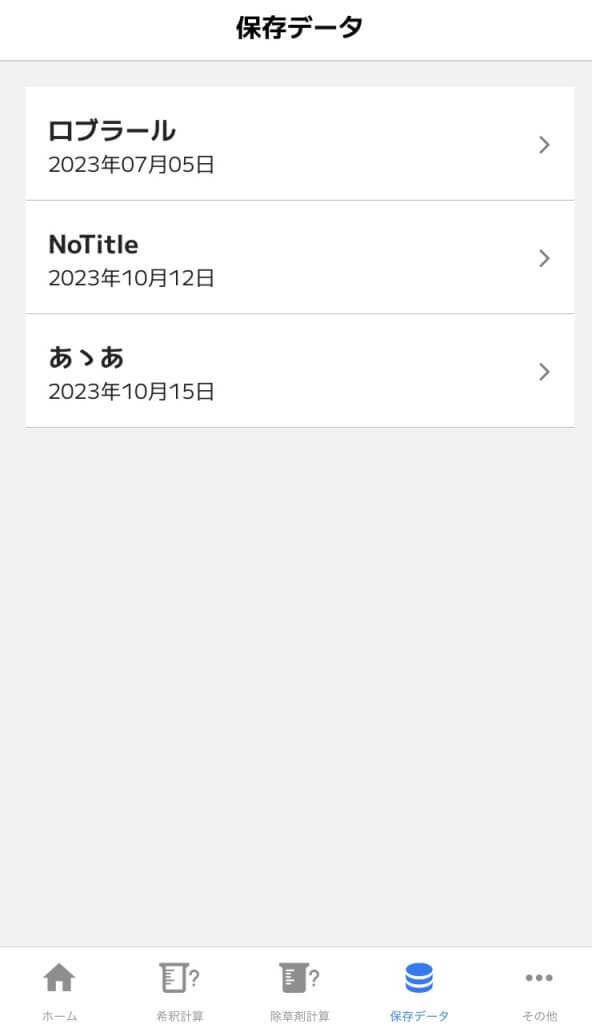
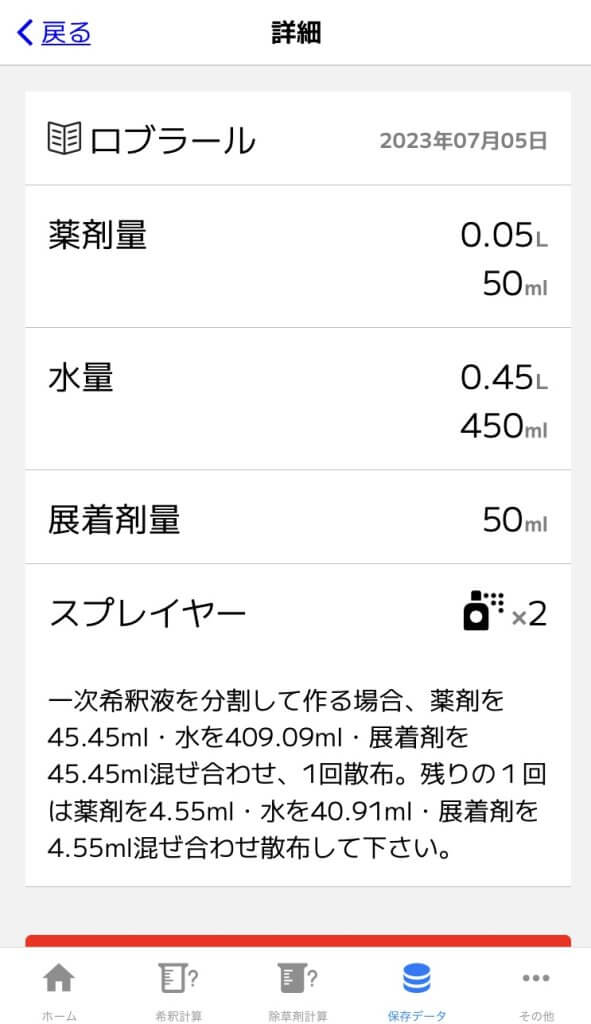
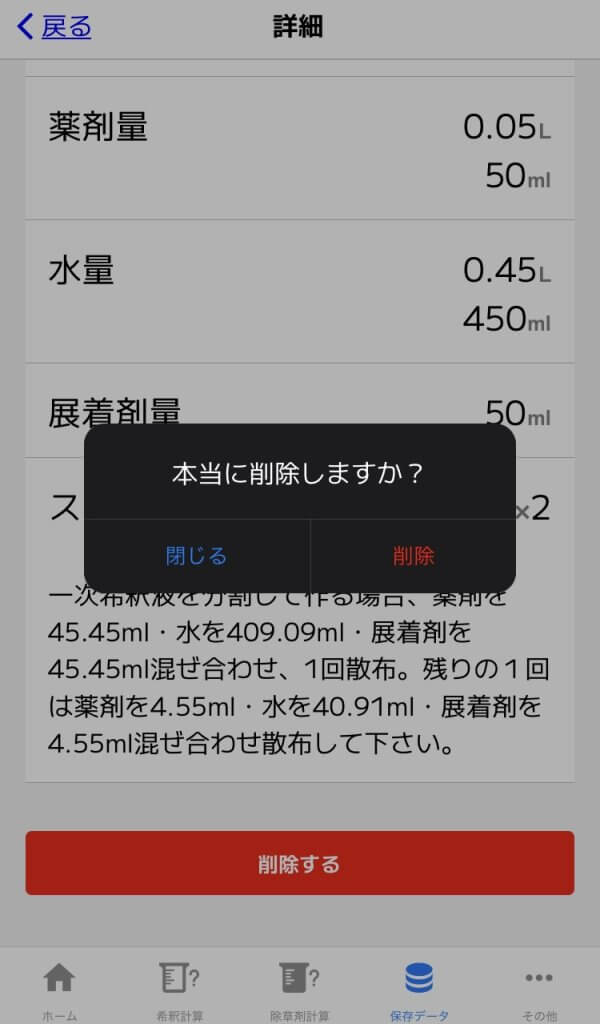
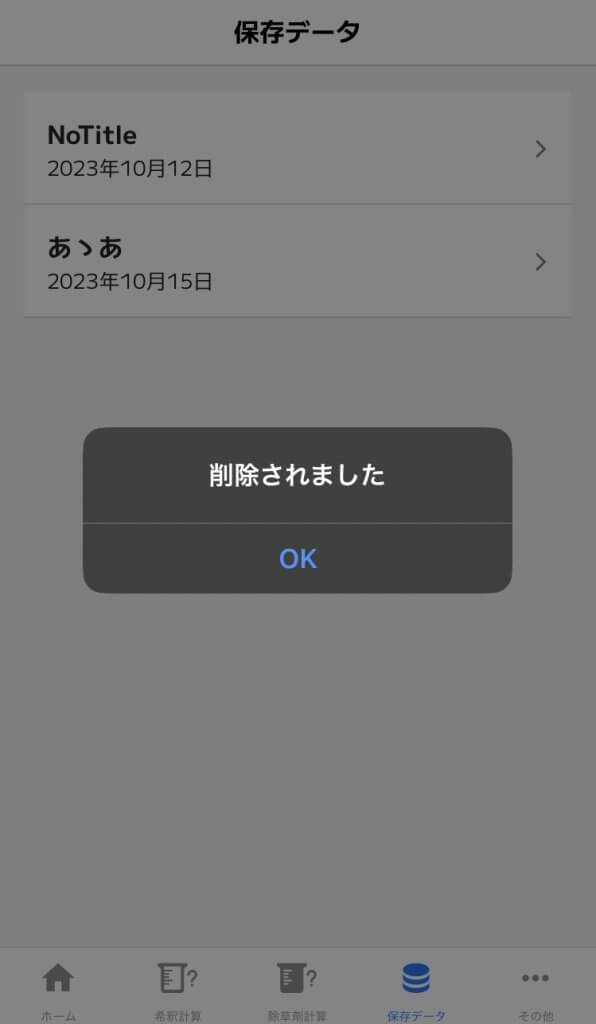
保存データ画面




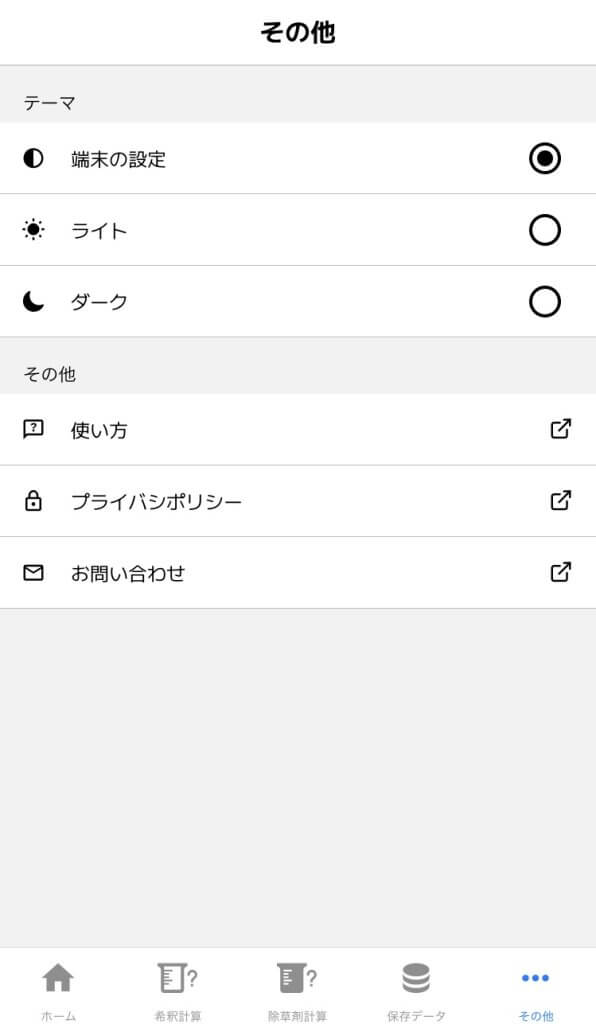
その他画面

ダークモード導入検討中。
実際の動き
感想
画面の作成、データ保存、画面遷移、タブ移動などなど勉強になるアプリ開発でした。
基本はChatGPTに投げて、それでも不明な箇所は自分で調べて書いていくという方法をとりました。しかし、ReactNativeも変化が早いのですぐに使えなくなるコンポーネントやライブラリとかありそうです。
自分のスマホとExpoGo、エディタさえあれば開発はすぐできます。興味ある方はぜひチャレンジしてみてください。